[無料ダウンロード! √] windows form デザイン かっこいい 247919-Windows form デザイン かっこいい
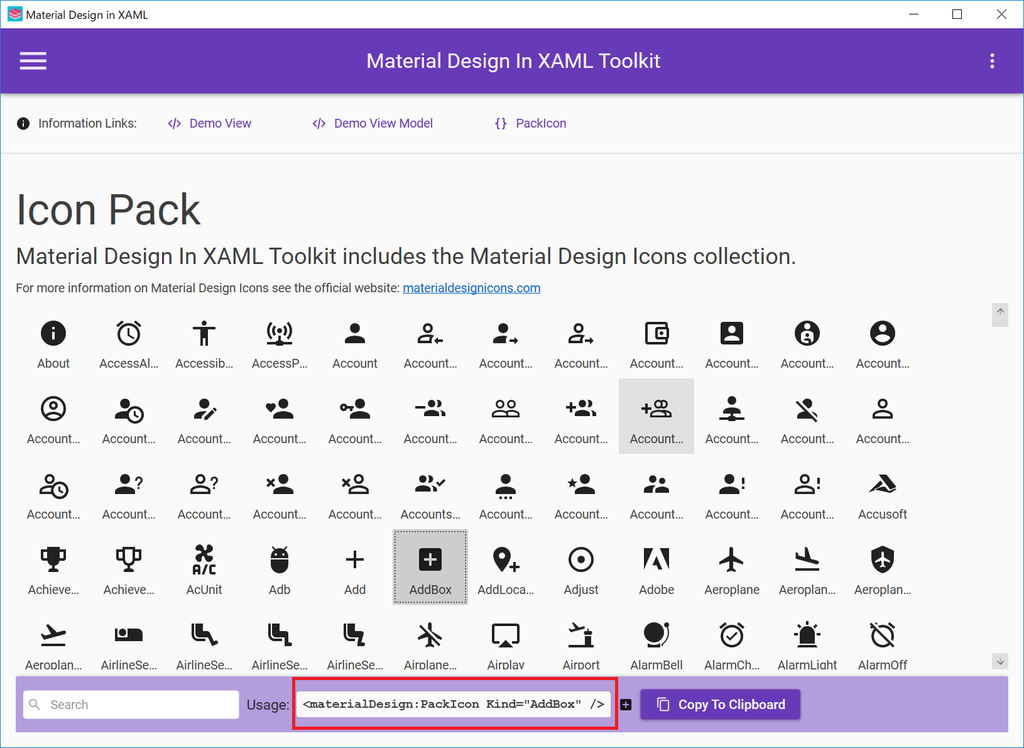
Nov 30, 18 · WPFがWindows Formsと比較して優れている点として、UIデザインのカスタマイズ性の高さが挙げられます。 しかし、デザインの知識もないし、どうやってUIをカスタマイズしたら良いかわからない。 そんなときは、「Material Design In XAML Toolkit」のようなデザインUIライブラリを使用することで、簡単にアプリケーションのUIを現代風にカスタマイズすることができますAug 09, 19 · Windows フォーム デザイナーを使用すると、すべてのボタンのすべてのイベント ハンドラーのスタブを 1 回の選択で実装できます。 デザイン画面で、Shift キーを押しながら選択して、Button コントロールをすべて選択します。Apr 27, 17 · ホームページの重要な要素の1つである見出しですが、毎回似たり寄ったりのデザインになったり、作るのに時間がかかりすぎていたりしていませんか。今回は見出しデザインで悩む方に向けて、オシャレな装飾ができるcssの見出しを紹介した記事をまとめました。

Windows フォーム コントロールのよく使う機能を紹介 Netコラム
Windows form デザイン かっこいい
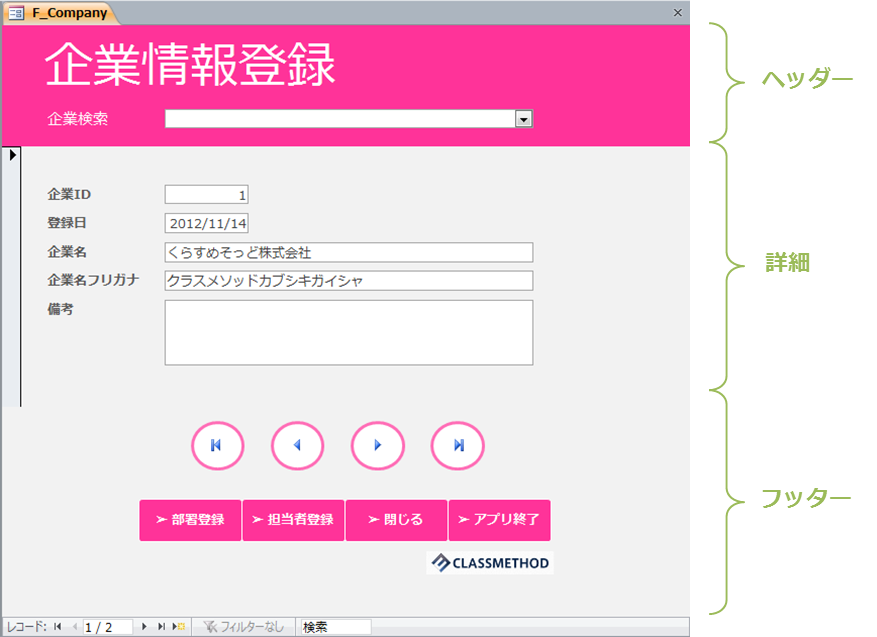
Windows form デザイン かっこいい-C# 角丸 windows form デザイン かっこいい picturebox C#の丸い辺 (3) ピクチャーボックスコントロールでエッジを丸める方法。Nov 14, 15 · 自分が作ったマクロを他人に使ってもらう場合、「何ができるか」という機能だけでなく、「どのように出来るか」という操作性や、「どう感じるか」という審美性も大事である。素人の手作り感たっぷりのマクロを、本格的なシステムのように感じさせるのはやはりデザインの力だ。



Wpf を マテリアルデザイン にする のい太ろぐ
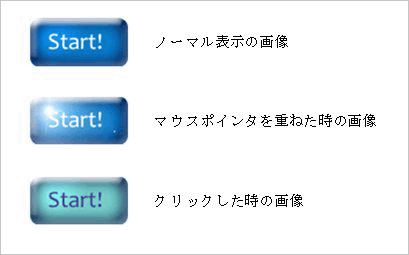
C# 表示されない windows form デザイン かっこいい ビジュアルスタジオ05デザイナの動きコントロールとサイズ変更フォーム (7)おしゃれなシェアボタンのWordPressプラグインならこれEasy Social Share Buttons for WordPress;Aug 01, 12 · ボタンに使用する画像は、既存のイメージファイルを使うか、透過画像を作成できるイメージ編集ツールでデザインします。 色彩の変更や凹凸効果を簡単に施せるツールであれば、非常に手軽に作成できます。
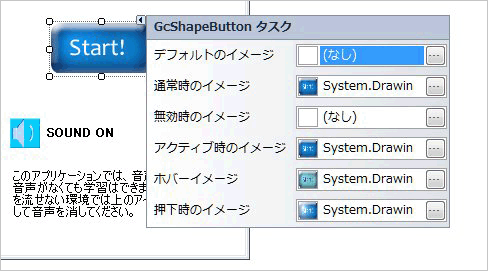
Aug 01, 12 · GUIのデザイン 使用するコントロールは、標準コントロールの「PictureBox」「GroupBox」およびPlusPak for Windows Forms 60Jの「GcRadioButton」「GcContainer」「GcShapeButton」「GcCheckBox」「GcLabel」コントロールです。 PictureBoxコントロールは2つ使用するので、それぞれに以下の画像を設定しておきます。 PlusPak for Windows Forms 60JNov 15, 16 · 日本語のフリーフォントを利用してデザインする際などに「クールなデザインにしたい」「かっこいいフォントを使いたい!」という場面があるかと思います。ただ、英語のかっこいいフォントはすぐに見つかるのに、日本語になるとすぐに見つけられないということがありますこのページのhtmlおよびcssは、画像の使用を極力控えてかっこいいCSSデザインをやってみよう大会のページを元に作成されております。 Credit Title 画像の使用を極力控えてかっこいいCSSデザインをやってみよう大会;
Apr 13, 05 · 求めている情報は「Windows アプリケーション」の 画面デザイン(GUIデザイン)の参考になるような情報です。 Web デザインの情報も参考になりますが、できれば、 Windows アプリケーションに特化した情報は無いかな? と思い質問した次第です。 <参考情報>Apr 15, 13 · Windows 8 がリリースされてだいぶ日が経ちました。 最大の特徴と言ってもよい Modern UI *1 。 モバイル端末をはじめとしたタッチデバイスに特化した大きめのタイル(ボタン)とタイポグラフィが一際目を引くデザインで、OS X や iOS のそれとは一線を画しています。 一方の Android。 11年2月にバージョン30である Honeycomb がリリースされ、それまでの 2x からSep 30, 17 · カミングスーンページのかっこよくてレシポンシブなWordPressプラグイン5選;



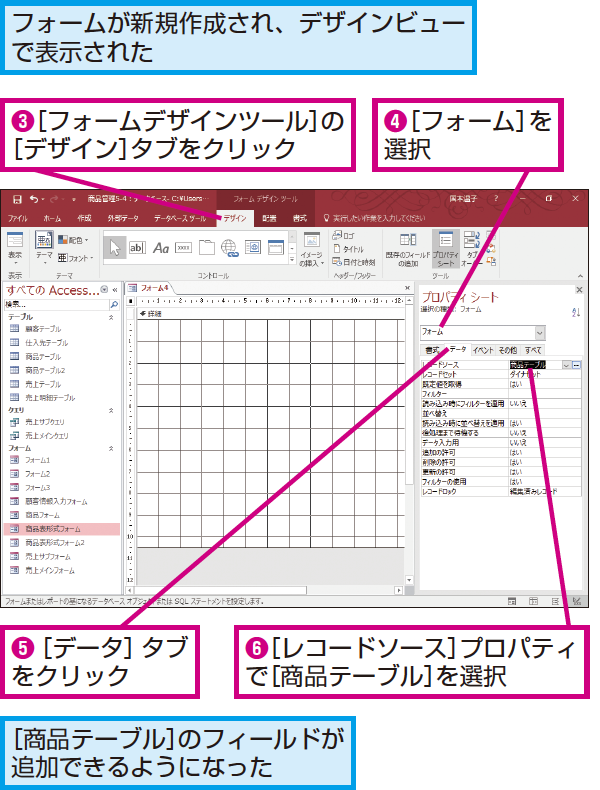
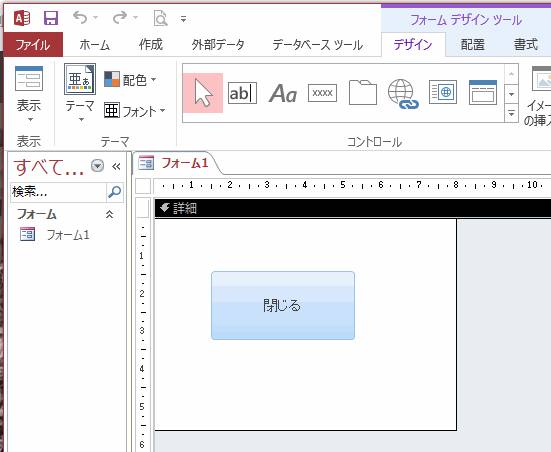
Accessのフォームを自由なレイアウトで作成する方法 できるネット


Modern Ui のようなフラットデザインを目指して使いづらくなっている件について Developersio
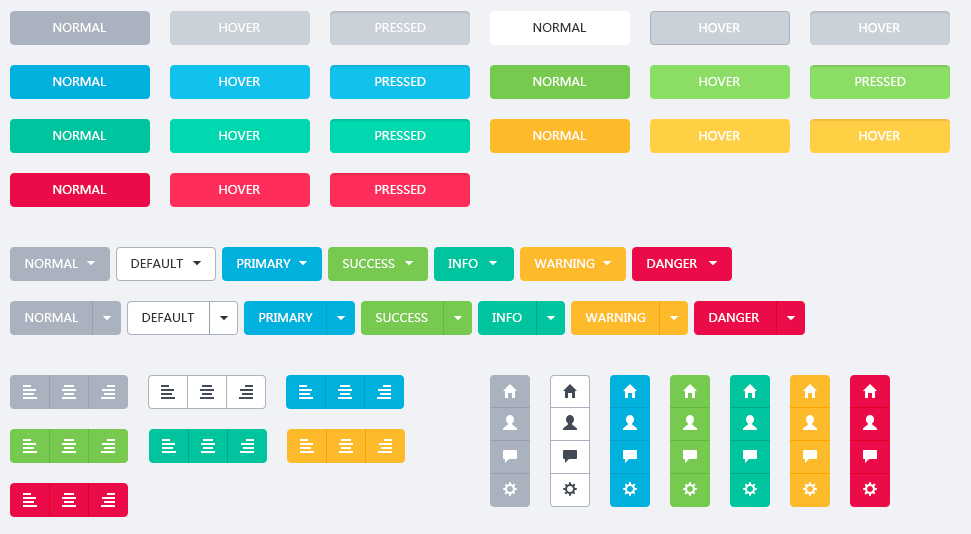
Jul 11, 17 · フラットデザインの魅力 美しいフラットデザインの作り方 1 フラットデザインとは? ものすごくざっくりというと「立体感のない シンプルで平面的な デザイン」のことです。 その名の通りflat(平ら)なデザインというわけですね。 11 いつから流行りだした? 12年頃〜フラットデザインが世界的にトレンドとなってきました。Windows 8 のデザインガイドラインに従って あとは、自由にモダンスタイルアプリを作れますね。 ボタンが大きくタッチしやすいガイドラインに準拠すれば、業務アプリでもわかりやすく(しかもデザインに凝らなくて良いので工数を抑えて)イイアプリがOct 28, 15 · スマートフォン等にも対応しており、かっこいい管理画面作りたいけどデザインに自信がない・・・といった方でも、これを使えばリッチでナウいuiを作れるという優れものです。 mitライセンスで無料で自由に使うことができます。



見た目も重視 フォームデザインの改革 第9回 日経クロステック Xtech


Vba 見栄えの良いユーザーフォームを作るコツ T Hom S Diary
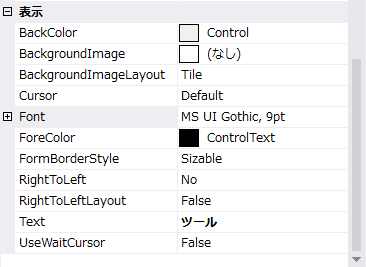
Mar 08, 21 · デザインもいい感じ! 富士通パソコンが特別割引で買えるシークレットクーポン!21年6月9日14時まで! 「Surface Laptop 4」15インチモデルは作業面での実用性も高いことが判明!デザインがいいだけじゃない!実機レビューFeb 01, · Windows 10 のタスクバーをカスタマイズして、カッコよくする方法を紹介します。具体的には、表示項目の設定と、背景の透過 および アイコンの中央寄せ を行います。タスクバーのダサさに悩んでいる方は是非参考にしてください。設計 画面デザイン 入門 ライブラリ フォーム デザイン かっこいい windowsフォームアプリケーション gui form c#



Cssフレームワーク30選 デザイン含めて一括総まとめ



動物画像無料 100 Epic Bestaccess フォーム デザイン かっこいい
Jun 29, 16 · 開発知識 おなじみのGoogle Earthや楽譜編集プログラム MuseScoreからSkypeまで、私たちが何気なく使っているサービスのあのかっこいいGUI。 見た目だけではなく、どのデバイスから閲覧および使用しても一貫した画面遷移でサービスが提供される上、表示を他の言語に切り替えて表示させてもストレスなくサクサクと動作するのは誰もが知るところ。 Windows、Mac OS XDec , 17 · Surface Laptop 僕は、正直surfaceのデザインをかっこいいとは思えません。 むしろ、「なんか安っぽいな」ぐらいに思ってます。 「機能性は革新的だけど、デザインがどうにもね(笑)」みたいな煽りを友人にして無言で見つめられたほどです。 そんな僕でも、このsurface laptopは非常にかっこいいと(勝手に)思ってます。 デザインとか見てもなにかとMac bookを意識しサインアップ をクリックすると、Microsoft Store の製品やサービス、および Microsoft の他の製品やサービスに関する情報、ヒント、プランの通知を受け取ることを希望し同意したものと見なされま



Windows 8 Developer Previewを早速試してみた Spacewalker



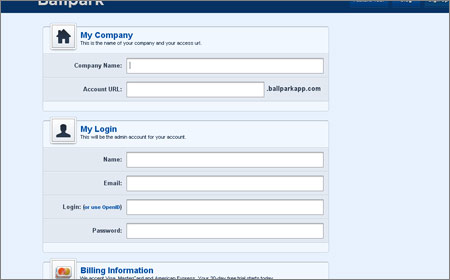
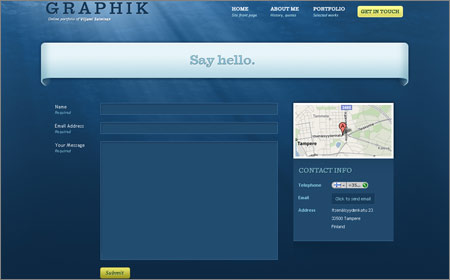
18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ
Sep 24, · Windows 10 でアプリのエクスペリエンスを作成するための Fluent Design ガイドラインと UI のコード例 デザインに関するダウンロード 設計ツールキットとサンプル入手します。Net デザインモード windows form デザイン かっこいい Windowsフォームデザイナを使用してユーザーコントロールを追加する (2)Windows Forms といえば、随分アップデートされなくなった技術ですが、未だに現役バリバリな現場も多いと思います。 ( 訂正。 「サポートが終了した技術」と書いていましたが、そのような公式発表はありませんでした。



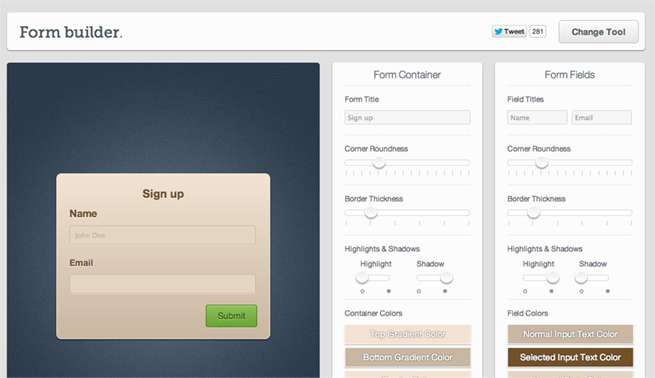
スタイリッシュなフォームを作るときに見るべきエントリまとめ ホームページを作る人のネタ帳



C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に
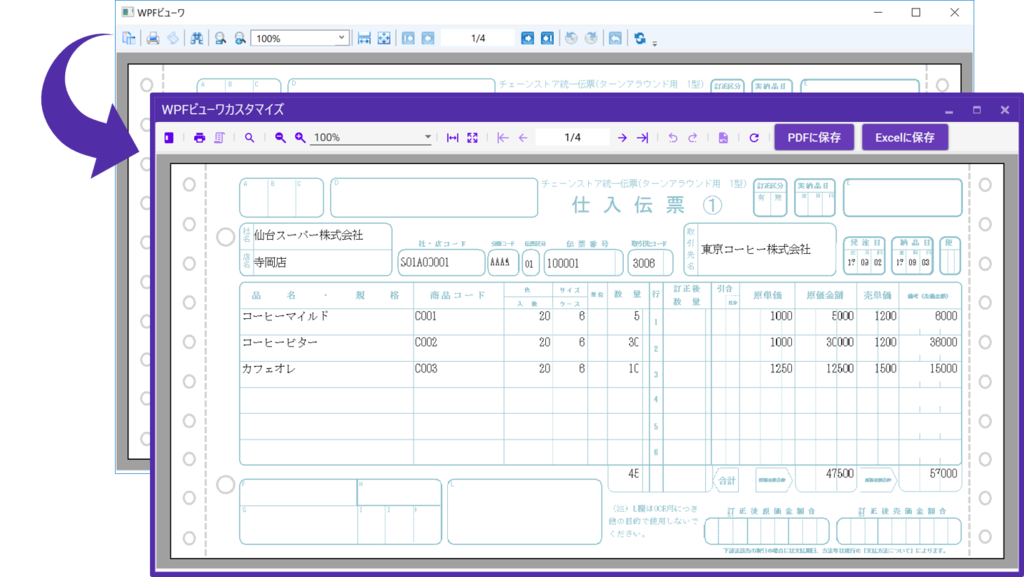
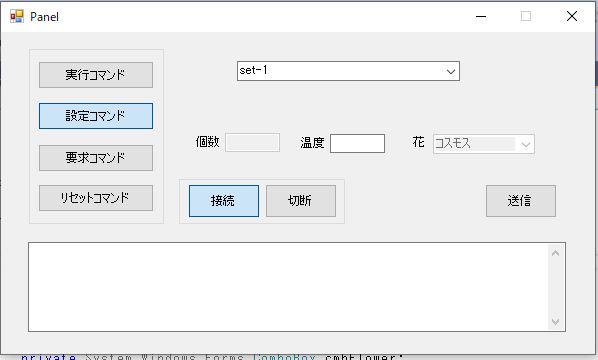
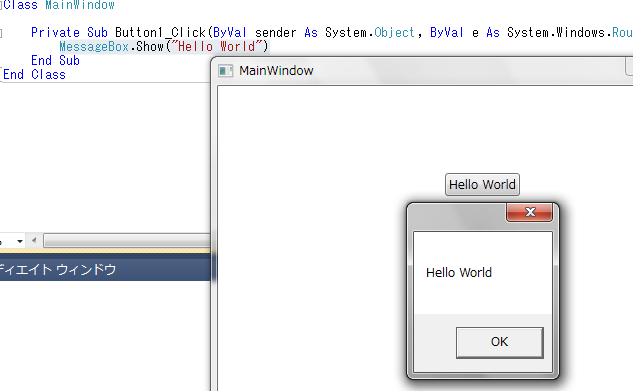
画面スペースを有効活用する柔軟なコンテナ PlusPakは、Windowsフォームのサイズに応じてスペースの変更やドロップダウンのように項目を表示・非表示にできるコンテナコントロールを搭載しています。 SPREAD 膨大なデータを一目で認識できるチャート SPREADは、Excel互換のチャートを配置できます。 データの種類に応じ、90種以上のチャートを選択できるため、視覚的Aug 12, 19 · フォームのカスタマイズ inputのtype属性は色々あるのですが、今回はよく使うもののみを紹介します。 ここで紹介したものを使いこなせれば、他のtype属性も少し修正して対応できます。 type属性に関しては下記の記事がまとまっていて、すごくわかりやすかったです。 inputの使い方とtype属性の一覧をサンプル付きで紹介 リセットcssによって見た目が少し違ってAug 14, 15 · おはようございます。 表題の件について皆様はどのようにされていますでしょうか? Windows FormアプリケーションをVisualStudio10で作成しています。 GUIでインターフェースが作成できるのは便利ですがフォームをクリックしたりするとフォームのコード(例:Form1vb)にイベントハンドラーが自動



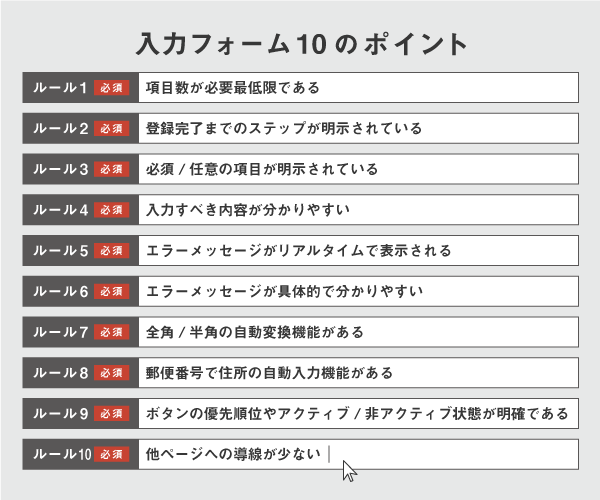
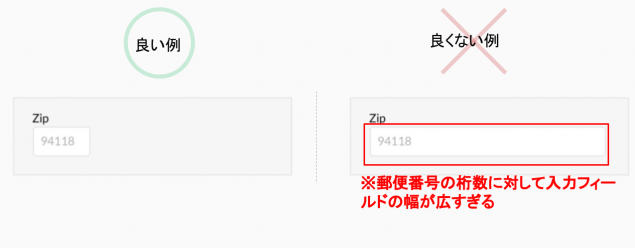
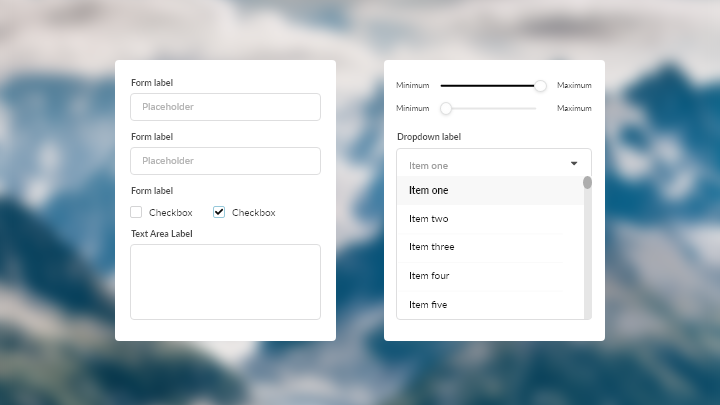
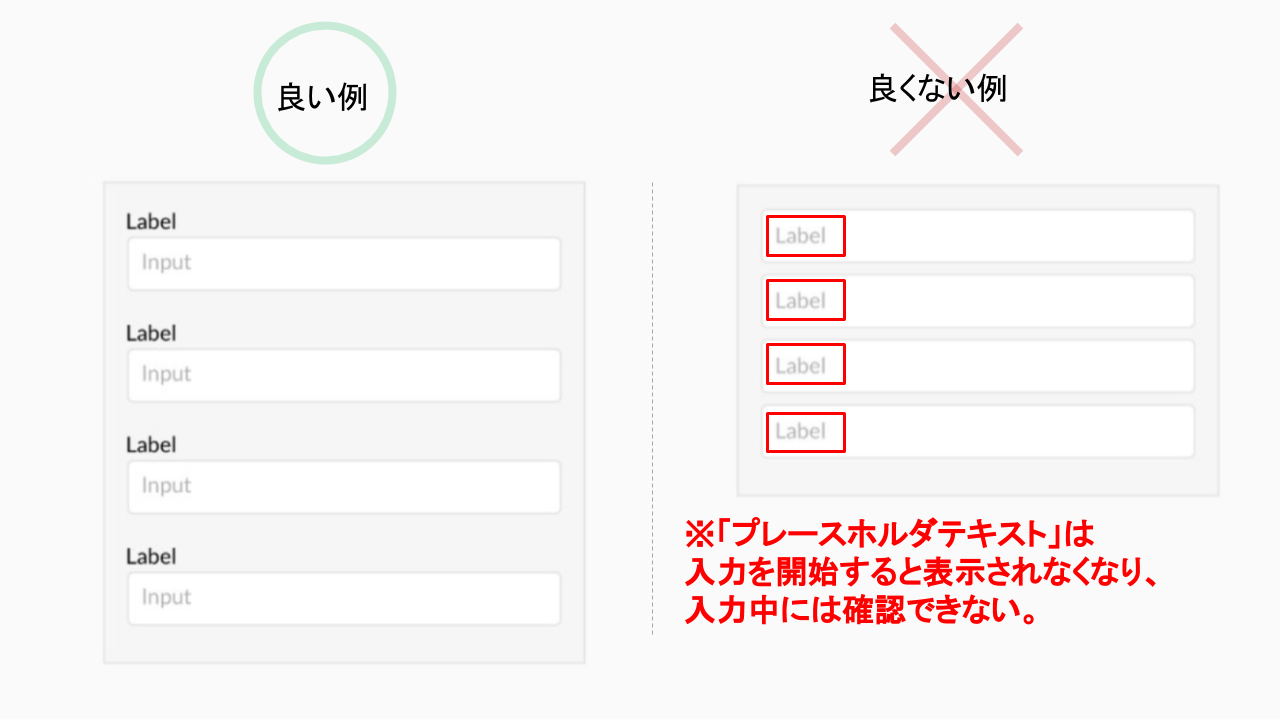
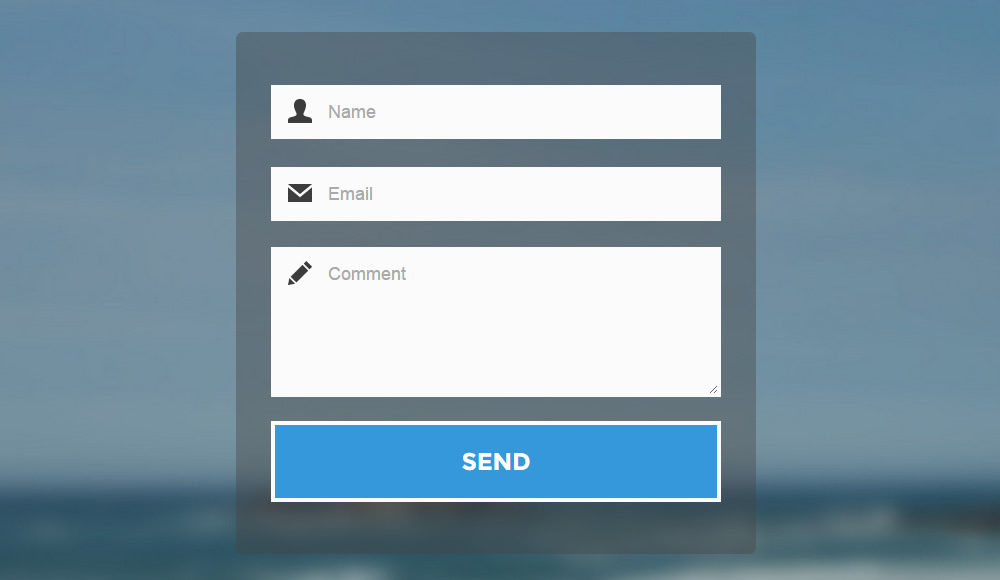
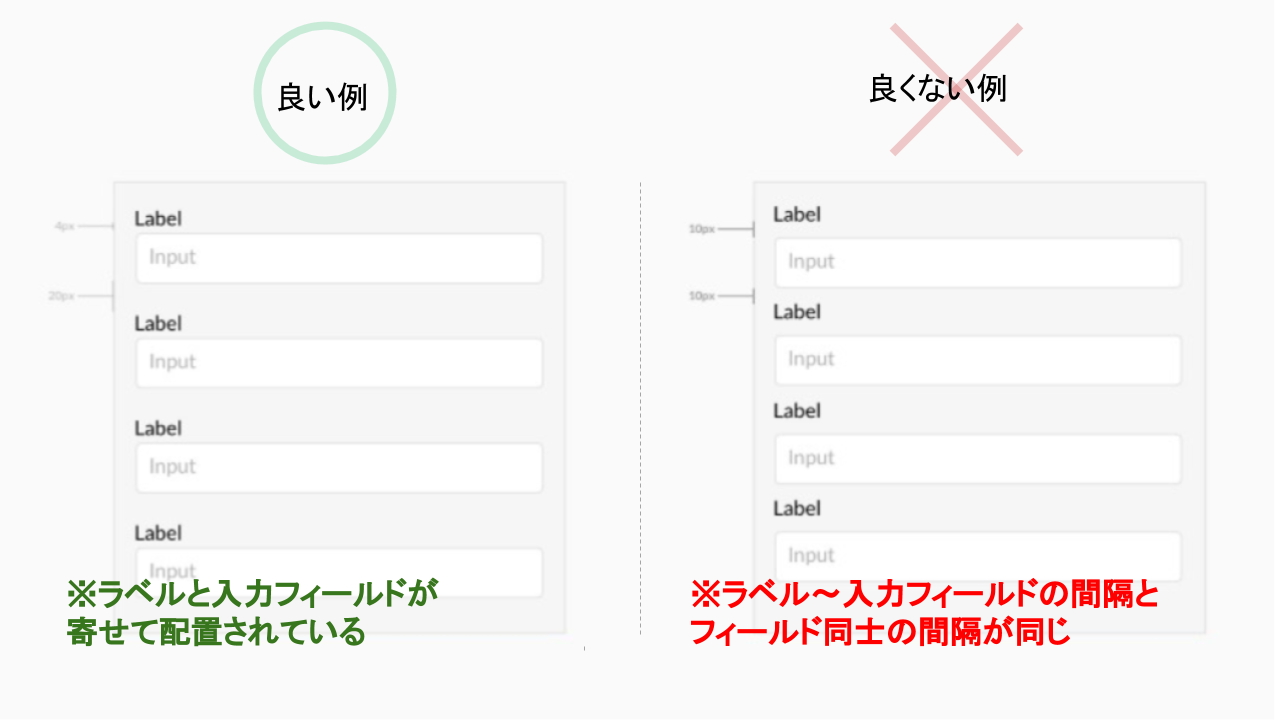
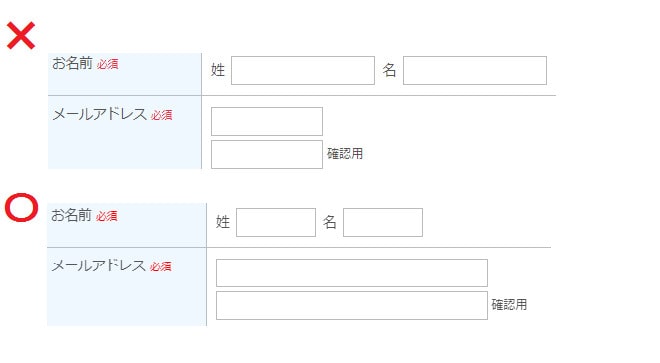
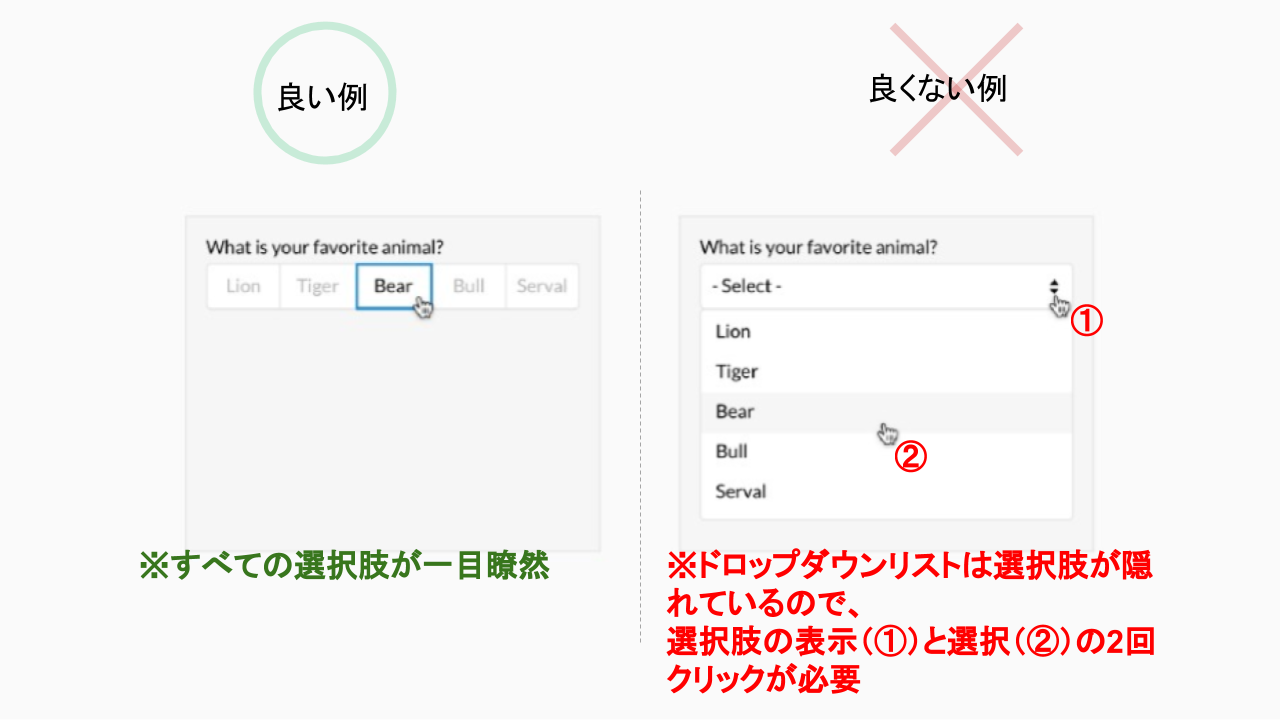
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



Windowsフォームの外観を劇的にクールにする方法 Totaltech
May 16, 18 · 株式会社LIGのデザイナー・もーりーが、Webサイトの入力フォームのデザインをするときに気をつけていること8つをご紹介。ユーザーの使いやすさを考えた、親切な入力フォームデザインのポイントを図解でわかりやすく解説します。作成日 06年8月13日 更新 18年10月25日Aug 13, · Google Fontsのサービスなど、最近では無料で使えるフォントも増えてきました。 しかし、数もかなり多くどんなフォントを使えばいいのか迷ってしまいますよね。 今回はWebデザインの現場からよく使う定番のフォントをご紹介いたします。 よく使う日本語フォント ゴシック体



視覚効果の高いユーザーインタフェースを持ったフォームの作成 5 8 Codezine コードジン



デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog グレープシティ株式会社
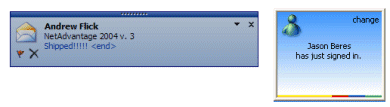
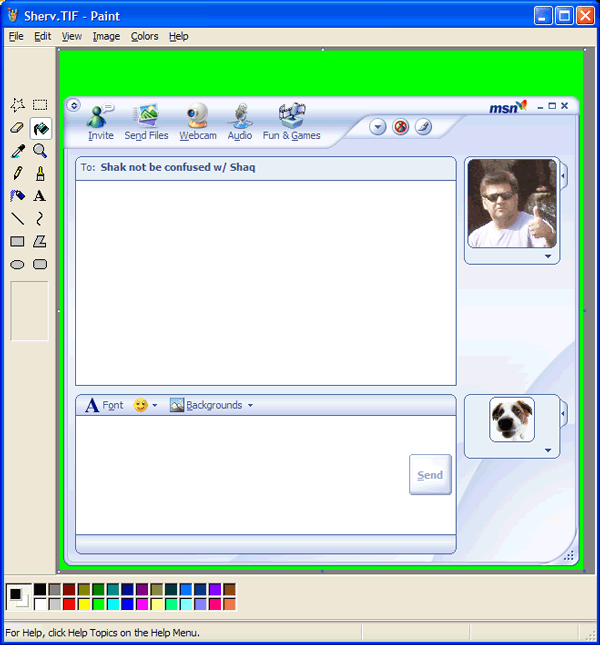
Mar 17, · 株式会社エムディエヌコーポレーションは、目指すデザインイメージが実現できる「っぽくなるデザイン 誰でもできるかっこいいレイアウト集Nov 09, 04 · MSN Messengerのような角が丸いWindowsフォームを提供したり、企業の技術力を見せつけるスプラッシュスクリーンを作ったりするためのデザインは



Modern Ui Metro Framework導入 初心部屋



ちょっとおしゃれなフォームのオプションを作成する Access パソコンカレッジ スタッフのひとりごと



Wpf を マテリアルデザイン にする のい太ろぐ



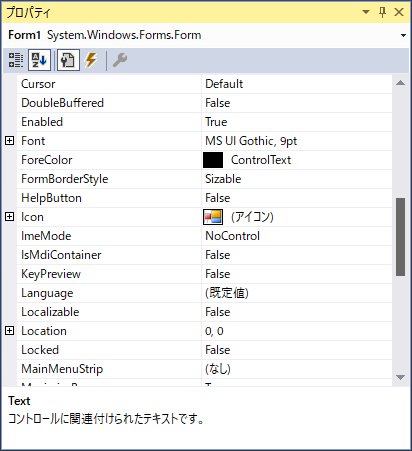
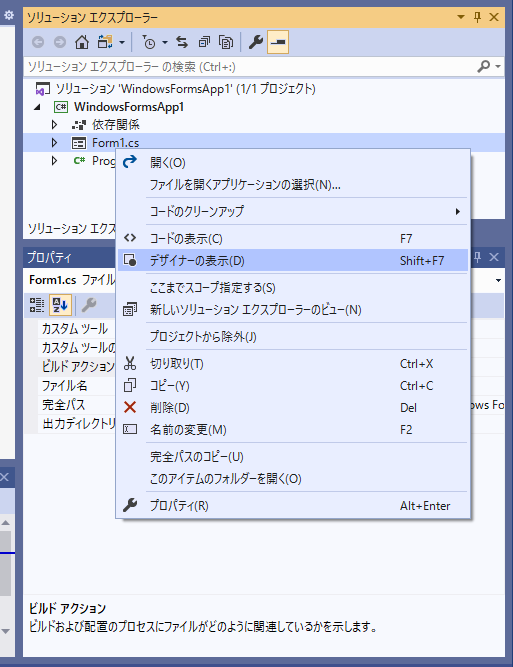
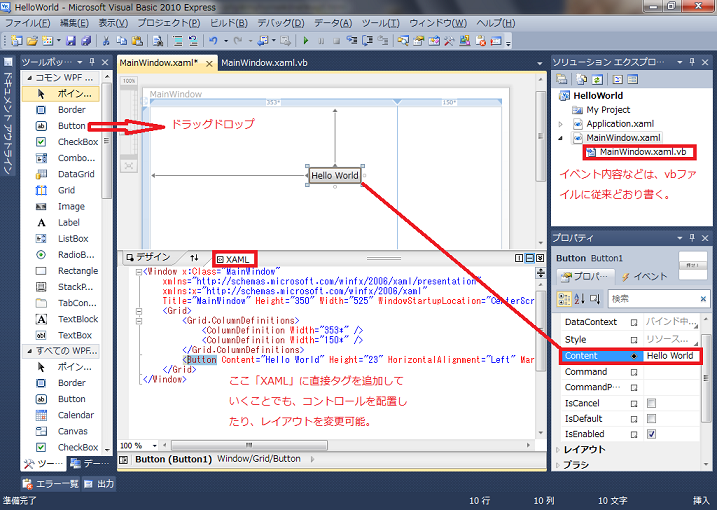
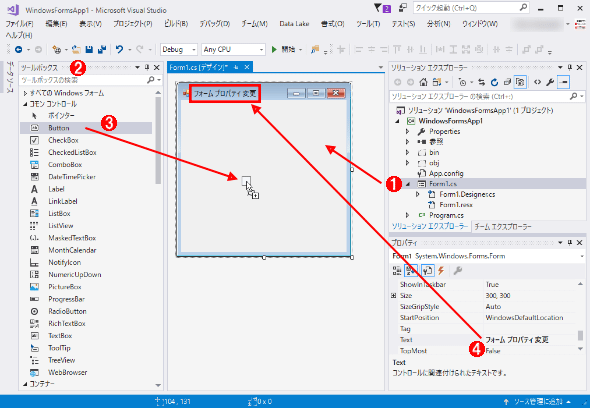
Windows フォーム デザイナー チュートリアル Visual Studio Microsoft Docs



ちょっとおしゃれなフォームのオプションを作成する Access パソコンカレッジ スタッフのひとりごと



Windows フォーム デザイナー チュートリアル Visual Studio Microsoft Docs



Windows フォーム コントロールのよく使う機能を紹介 Netコラム



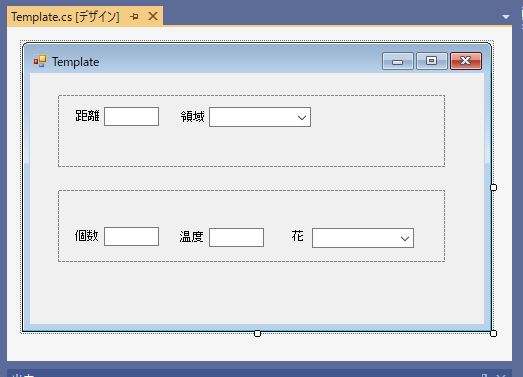
テンプレートを使ったフォームデザイン Tomosoft



視覚効果の高いユーザーインタフェースを持ったフォームの作成 5 8 Codezine コードジン



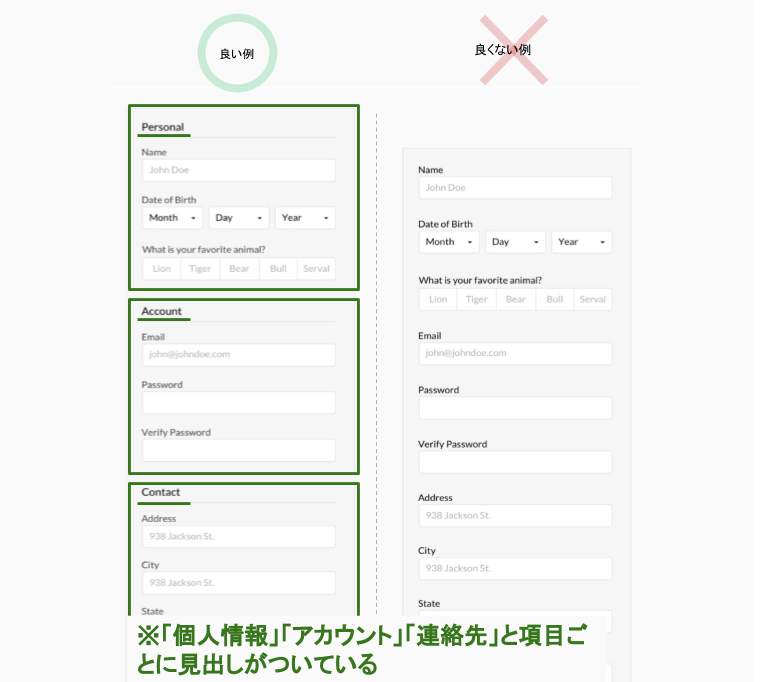
年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



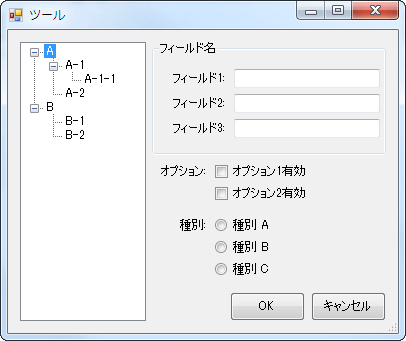
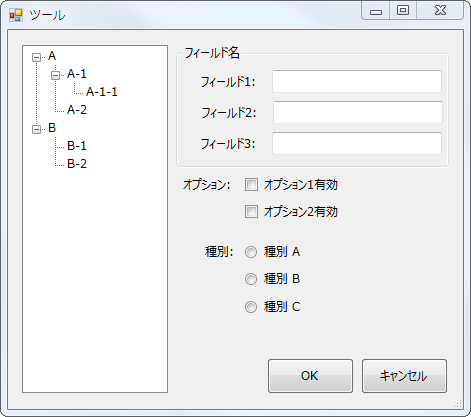
Windowsフォーム用テンプレートに学ぶ画面の作り方 1 5 It



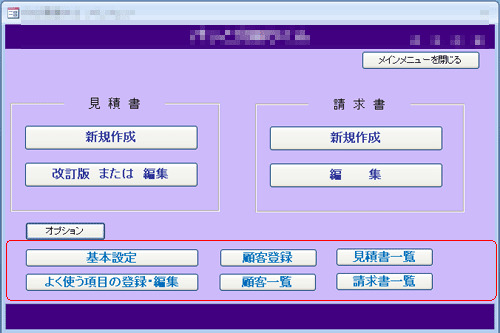
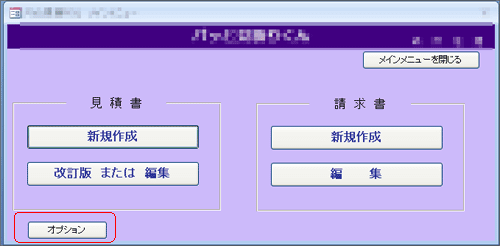
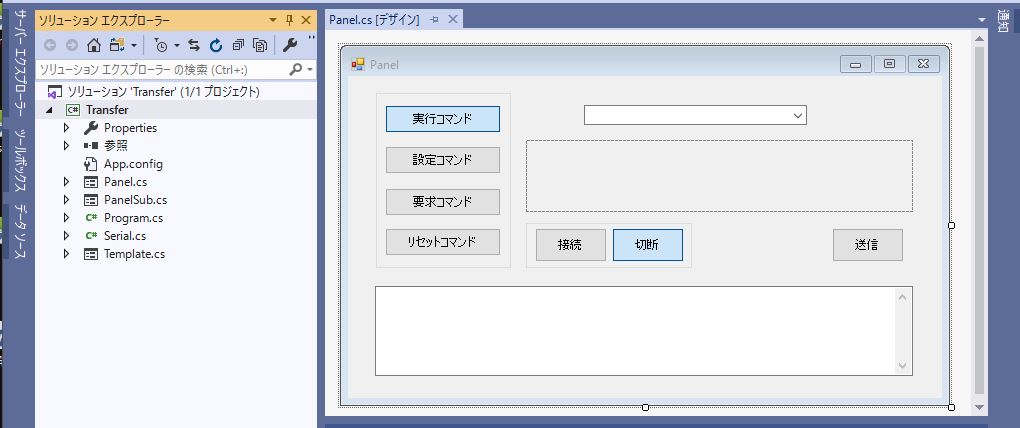
C Windowsformアプリケーション 大分類から機能を選択するようなメニュー画面を実装したい Teratail



テンプレートを使ったフォームデザイン Tomosoft



動物画像無料 最高access フォーム デザイン かっこいい



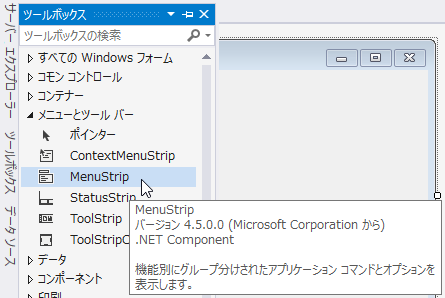
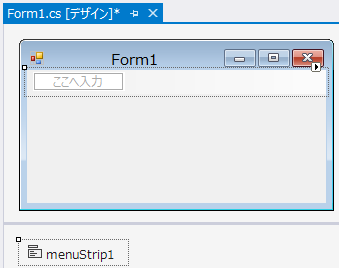
フォームにメインメニューを付ける Net Tips Vb Net C



Modern Ui のようなフラットデザインを目指して使いづらくなっている件について Developersio



Wpfを使ってみる Vb Net



視覚効果の高いユーザーインタフェースを持ったフォームの作成 1 8 Codezine コードジン



Windowsフォーム用テンプレートに学ぶ画面の作り方 2 5 It



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



オシャレなログイン画面の無料htmlテンプレート 20選 Sounansa Net



フォームにメインメニューを付ける Net Tips Vb Net C



Windowsフォームの外観を劇的にクールにする方法 Totaltech



Windowsフォーム用テンプレートに学ぶ画面の作り方 5 5 It



Tabplusコンポーネントを使ってタブを多彩にカスタマイズする 1 3 Codezine コードジン


チャリンコ爺さんの仕事場のホームページ



C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に


Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ



Windows 10に真の ダークモード が登場 アプリだけでなく全体を黒基調にできる できるネット



Tabplusコンポーネントを使ってタブを多彩にカスタマイズする 1 3 Codezine コードジン



Windowsフォーム用テンプレートに学ぶ画面の作り方 1 5 It



Windowsフォーム用テンプレートに学ぶ画面の作り方 5 5 It



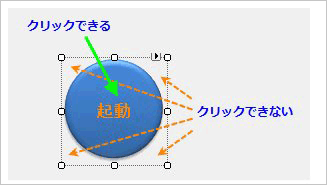
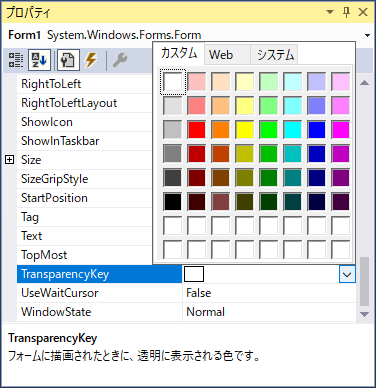
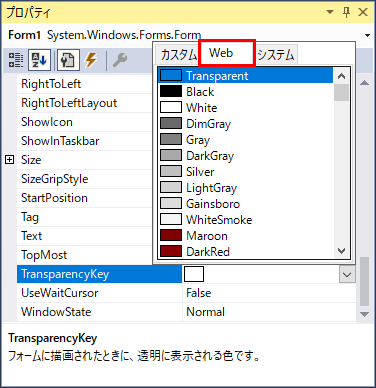
背景が透明なフォームを作成する フォームの透過色を設定する C Johobase


Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net



視覚効果の高いユーザーインタフェースを持ったフォームの作成 5 8 Codezine コードジン



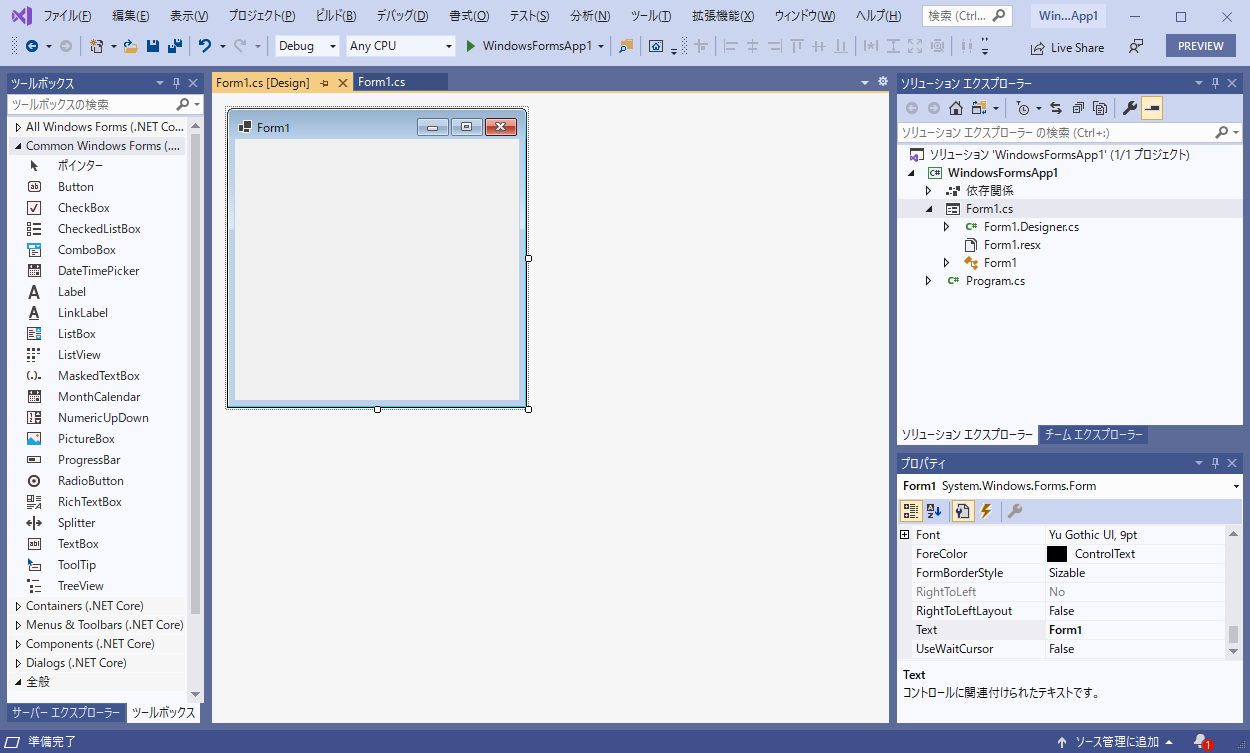
Net Core でwindowsフォームのデザイナーを表示する C Johobase



フラットデザイン入門 その利点と注意点と主なテクニック デザイン会社 ビートラックス ブログ



C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に



Windowsフォーム用テンプレートに学ぶ画面の作り方 5 5 It



特集 Windowsフォームにスパイスを Messengerやoutlookに見る不定形フォームテク Visual Studio Magazine 1 4 ページ Itmedia エンタープライズ


18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ



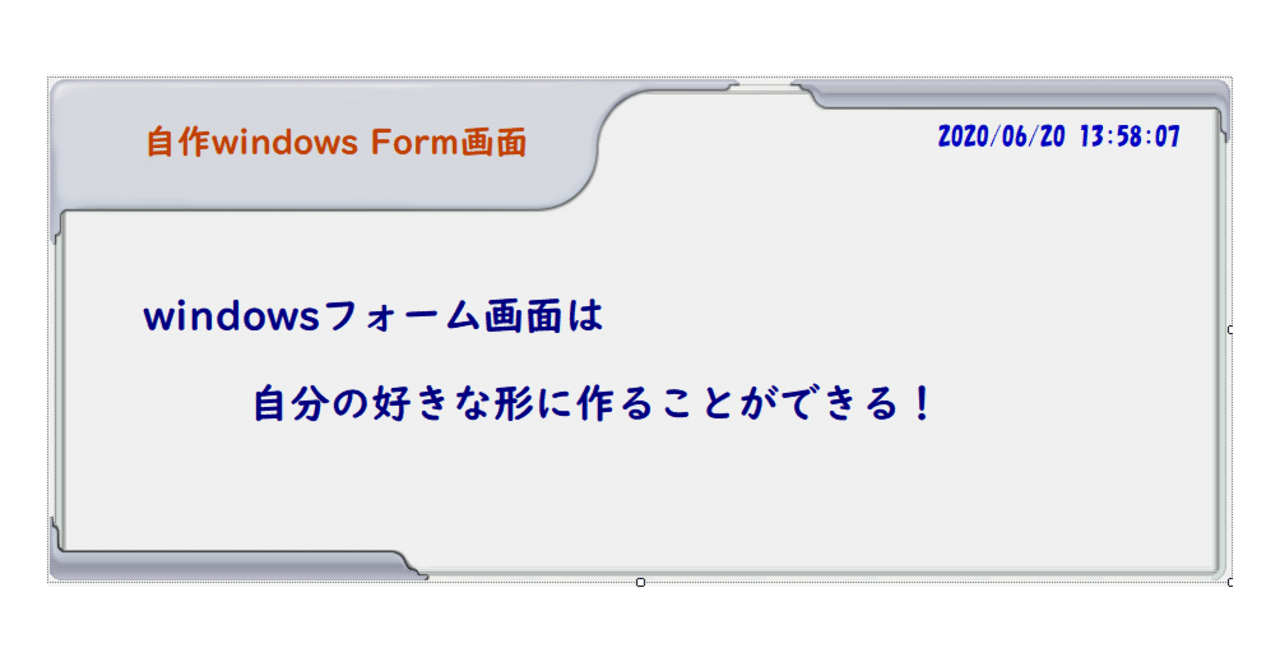
Visual Studioでwindowsフォーム画面デザイン時の注意点 Qiita



自分だけのgui画面を作成 C 篇 Jdr Huiling It Note



Visual Studioでwindowsフォーム画面デザイン時の注意点 Qiita



Visual Studioでフォームデザインが表示されないと思ったら プログラミング素人のはてなブログ



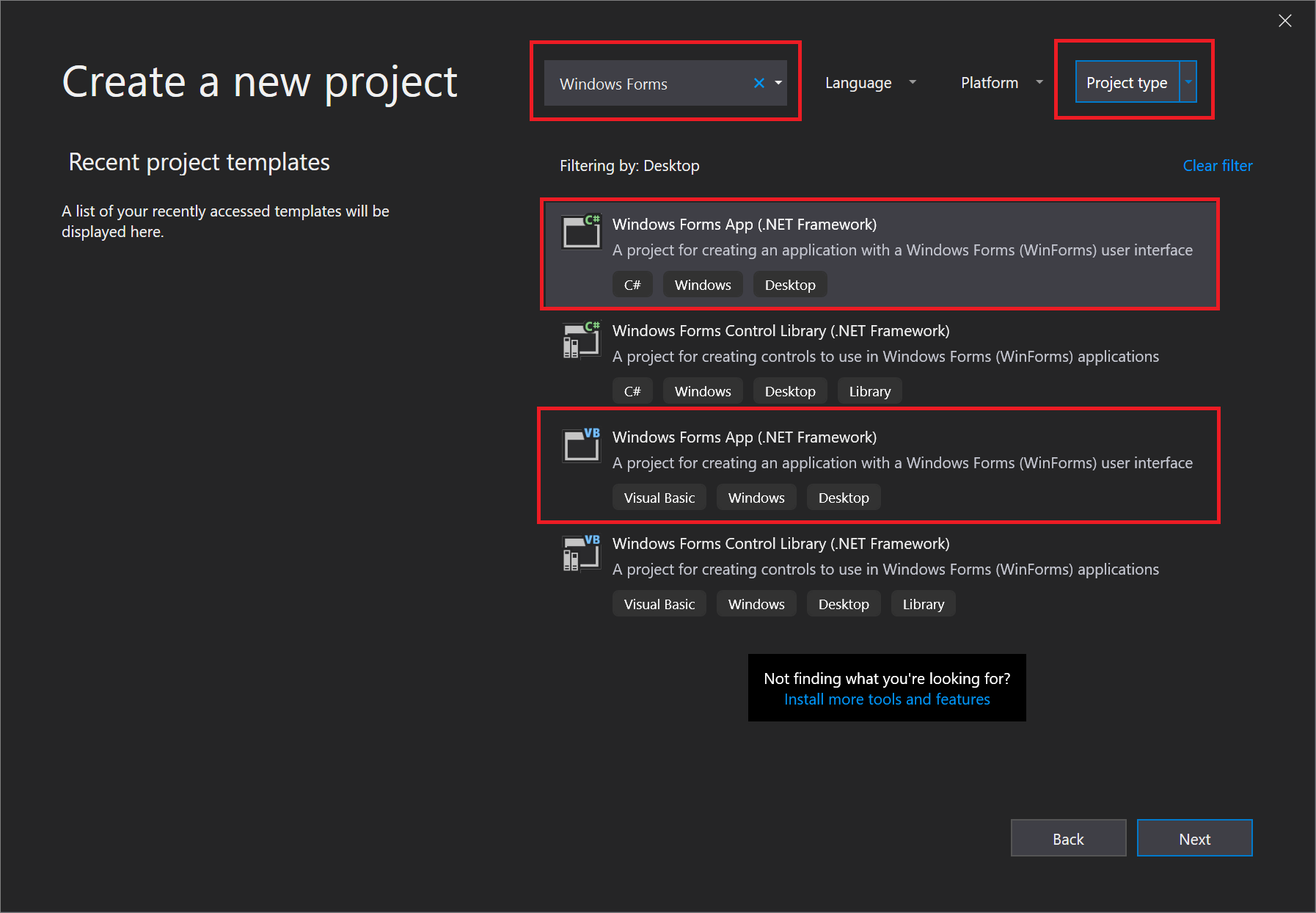
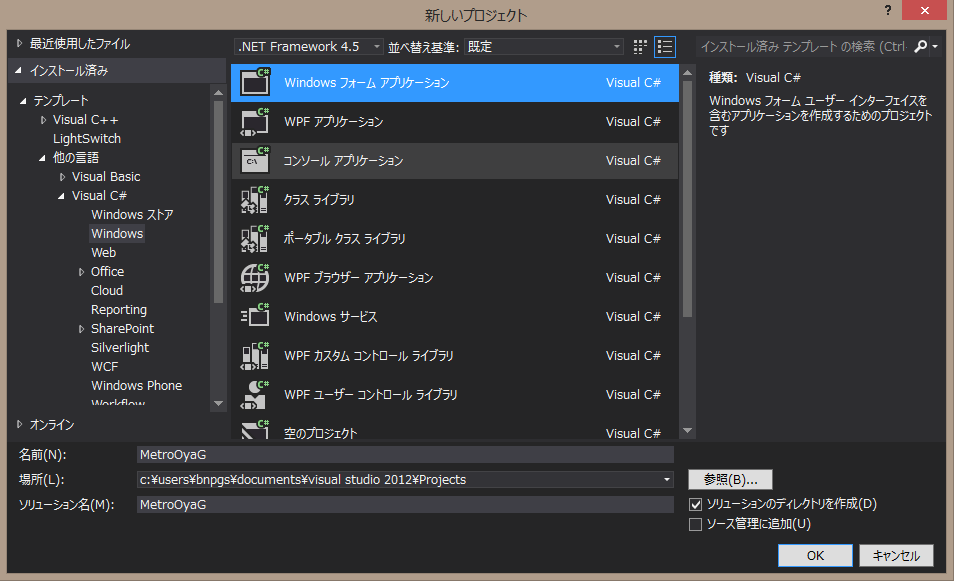
手順 1 Windows フォーム アプリ プロジェクトを作成する Visual Studio Microsoft Docs



苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig



起動時にaccess本体を非表示にし フォームのみ表示する



Visual Basic を使用して Windows フォーム アプリを作成する Visual Studio Microsoft Docs


Net 小物置き場 角丸ボタン


C 卒業制作



Visualstudioで作ったアプリの見た目をwin10でも立体的 クラシック にする Toppiのブログ



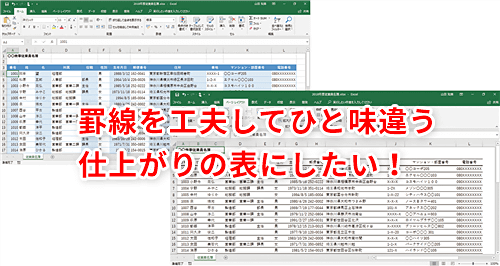
Excel とりあえず格子 のデザインは卒業 エクセルでワンランク上の表に仕上げる罫線テクニック いまさら聞けないexcelの使い方講座 窓の杜



Wpfを使ってみる Vb Net



効果的なフォームをデザインする 構造 入力 ラベルおよびアクション Postd



Visual Studioでフォームデザインが表示されないと思ったら プログラミング素人のはてなブログ



種類別 ウェブデザインのモックアップ用uiデザイン素材キット個まとめ Photoshopvip



Windowsフォームの外観を劇的にクールにする方法 Totaltech



テンプレートを使ったフォームデザイン Tomosoft



かっこいい画面が作れます そう Adminlte ならね キャスレーコンサルティング株式会社



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



Net Core でwindowsフォームのデザイナーを表示する C Johobase



背景が透明なフォームを作成する フォームの透過色を設定する C Johobase



動物画像無料 最高access フォーム デザイン かっこいい



視覚効果の高いユーザーインタフェースを持ったフォームの作成 1 8 Codezine コードジン



入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab



C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ



Windowsフォームの外観を劇的にクールにする方法 Totaltech



Visual Studioでフォームデザインが表示されないと思ったら プログラミング素人のはてなブログ



Windows フォーム コントロールのよく使う機能を紹介 Netコラム



Ascii Jp 無料プランもある 高機能なウェブフォームが簡単に作れる Formrun 1 2



Modern Ui Metro Framework導入 初心部屋



みなさんお待ちかね Winforms がデザイナでポトペタ可能に Rksoftware



スタイリッシュなフォームを作るときに見るべきエントリまとめ ホームページを作る人のネタ帳



背景が透明なフォームを作成する フォームの透過色を設定する C Johobase



デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog グレープシティ株式会社



Windows開発の鉄板 C とvisual Studioで開発できるアプリケーションの種類 Tracpath Works


Net 光沢のある色付きボタンコントロール Colorbutton For Net Commentout



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



特集 Windowsフォームにスパイスを Messengerやoutlookに見る不定形フォームテク Visual Studio Magazine 1 4 ページ Itmedia エンタープライズ



第2回 Visual Studio 17の基礎を知る 連載 簡単 Visual Studio 17入門 4 4 ページ It



かっこいい画面が作れます そう Adminlte ならね キャスレーコンサルティング株式会社


ユーザーインターフェイスデザインのアイデア帳 S2works 妄想it戦士blog



Xamlで業務アプリがこんなに変わる デザイン志向による業務アプリの事例紹介



Vba 見栄えの良いユーザーフォームを作るコツ T Hom S Diary



Comments
Post a Comment